How to use embedded Codesandboxes
September 14, 2019
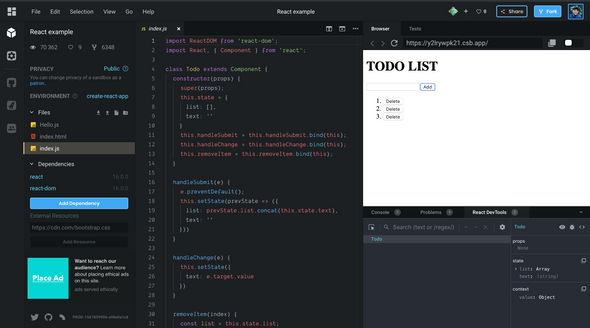
CodeSandbox
This is a code sandbox:
CodeSandbox is an online code editor, more info can be found here in its docs.
Explorer
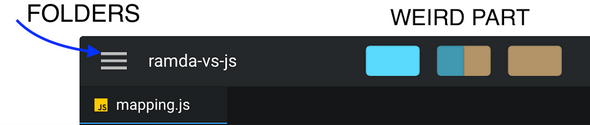
Click the hamburger menu to see the folder structure:


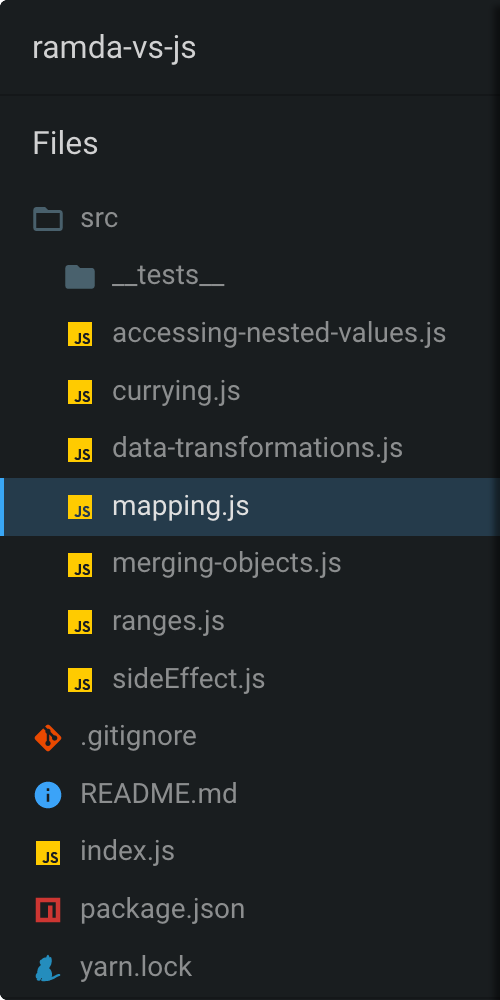
This should look familiar:

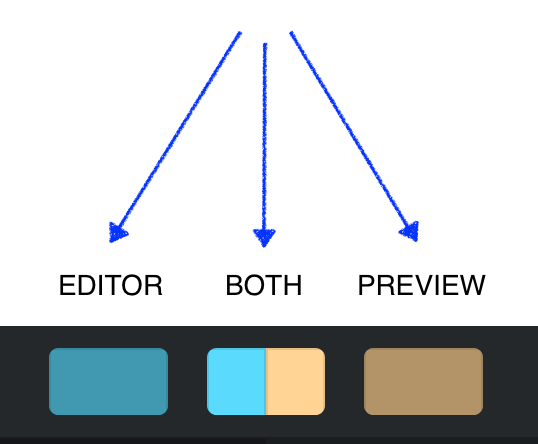
Changing the view
This tool is amazing, yet IMO this is the most confusing part of the CodeSandbox UI. It wasn’t obvious to me what it does until I clicked it:


- Editor is what you have already seen. You edit code there,
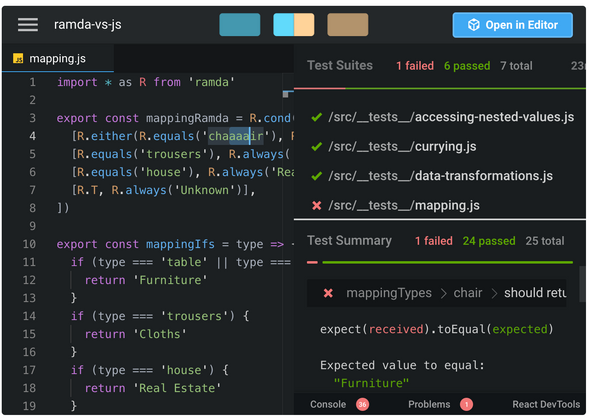
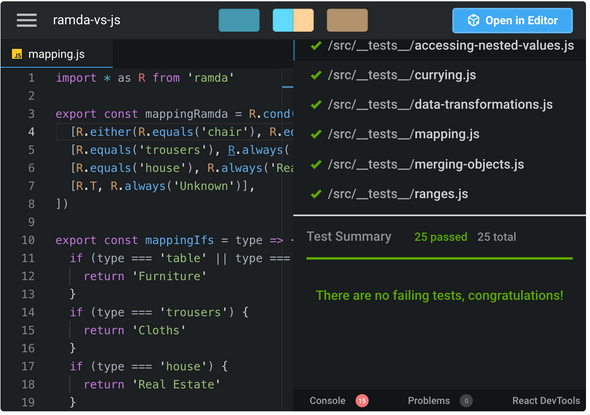
- Preview depends on the sandbox setting and can be a browser with rendered output or tests’ results. In this case we edit functions with unit tests, so clicking Preview runs tests and shows the results,
- Editor/Preview the screen splits to show both options.
Go to the sandbox and play with the view options:
 Once you change something in the code, the code is rerun after each keystroke.
Once you change something in the code, the code is rerun after each keystroke.

Open in Editor
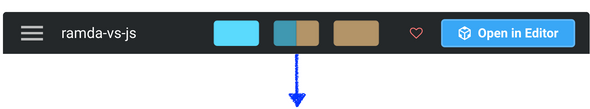
Clicking this:

Moves you straight to the web app which gives you a full set of options:
 Most of them are available from the embedded version too though.
Most of them are available from the embedded version too though.
Now that you know the basics you can go and utilize embedded sandboxes in every blog post and documentation!
Join the Newsletter

Written by Bart Widlarz who works remotely in software development as a developer and leader. CONTACT ME